五种解决方案,有三个方案没有使用任何hack,且IE6,IE7,Firefox,chrome浏览器下表现都很好的,有一种方案使用了一个IE hack,但成本较低,各个浏览器表现良好。还有一种方案,代码成本很低,但在chrome浏览器下文字稍微偏上,使用input类型选择器,或chrome hack可以解决这个问题,但是对于单复选框这类控件,代码一多反而不划算,权衡之下,不针对chrome浏览器单独处理。
这些方案都是经过平时积累,反复试验得出的结论,其兼容性值得信赖。要使用的话就给单复选框命名一个class,该class样式为下面方案提供的css样式即可。1.以vertical-align:text-bottom为基础的
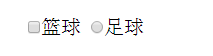
css代码如下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;结果如下图(以IE6浏览器和Firefox浏览器示例):

2.以vertical-align:text-top为基础的
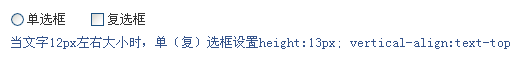
css代码如下:height:13px; vertical-align:text-top; margin-top:0;结果如下图(以IE7浏览器和chrome浏览器截图示例):

3.以vertical-align:bottom为基础的
css代码如下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;结果如下图(以IE6和Firefox浏览器截图做示例):

4.以vertical-align:top为基础的
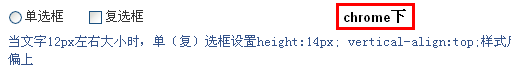
css代码如下:height:14px; vertical-align:top;结果如下图(chrome下文字略微偏上,其他浏览器下很完美,以IE7和chrome浏览器示例):

5.以vertical-align:middle为基础的
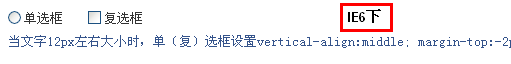
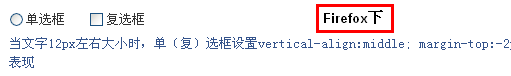
css代码如下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;结果如下截图(以IE6和Firefox示例):

摘自:http://www.zhangxinxu.com/wordpress/2009/08/%E5%A4%8D%E9%80%89%E6%A1%86%E6%88%96%E5%8D%95%E9%80%89%E6%A1%86%E4%B8%8E%E6%96%87%E5%AD%97%E5%AF%B9%E9%BD%90%E7%9A%84%E9%97%AE%E9%A2%98%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E4%B8%8E%E4%B8%80/
第六种解决办法:
给表单元素后面的文字加上一个标签,表单元素和后面的文字的标签都设置vertical-align:middle;
demo

.input input{ margin: 0; padding: 0; vertical-align: middle; } .input label{ vertical-align: middle; } .input{ font-size:20px;}